JAVASCRIPT
Dynamische Textfeldgröße
Mehrzeilige Formularfelder dienen dazu, dass die Surfer Nachrichten, Kommentare oder Anmerkungen eingeben. In den kleinen Feldern ist jedoch fast immer nur ein kurzer Text vollständig zu sehen. Wer mehr eingeben möchte, muss scrollen.
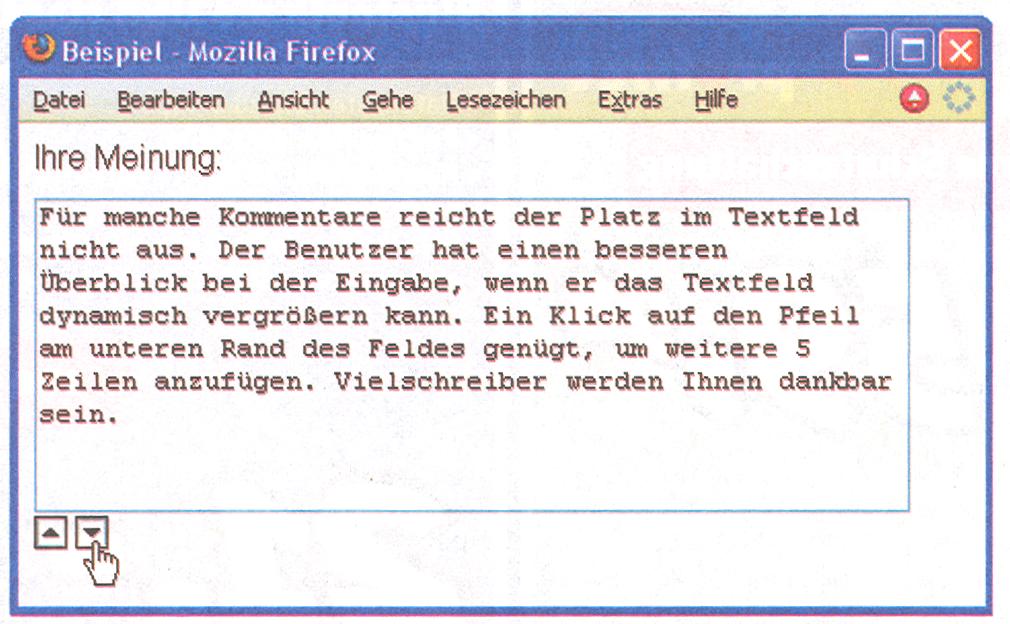
Wenn Sie Besuchern mehr Komfort bieten wollen, dann versehen Sie die Felder mit kleinen Pfeiltasten, über die sie die Größe selbst individuell und vor allem dynamisch einstellen (Bild D).
So geht’s: Benennen Sie das Textfeld nach dem folgenden Muster mit dem id-Parameter:
<textarea cols=" 50" rows=" 5" id="meinung"></textarea>
Fügen Sie unterhalb des Feldes mit folgenden Zeilen zwei Mini-Symbole ein:
<a href=" # " onClick="weniger()"><img src="up.gif" width="16" height="16" border="0"></a><br> <a href=" # " onClick="mehr()"><img src="dcnqn.gif" width="16" height="16" border="0"></a>
Die Grafik „up.gif” zeigt einen nach oben weisenden Pfeil, die Grafik „down.gif” einen nach unten gerichteten. Klicken die Besucher auf „up.gif”, so wird die Funktion weniger() aufgerufen, klicken sie auf „down.gif”, so startet die Routine mehr(). Schreiben Sie die folgenden Skriptzeilen in den <head>-Bereich der Seite:
script type="text/javascript">
<!--
function mehr() {
document.getElementById("meinung").rows += 5;
}
function weniger() {
if (document.getElementById("meinung").rows > 5)
document.getElementById("meinung").rows -= 5;
}

Komfortables Textfeld: Ihre Besucher passen bei Bedarf die Größe von mehrzeiligen Textfeldern einfach selbst an (Bild D)
Source: COM! 6/2006
Source für ICONs: www.interfacelift.com