CASCADING STYLESHEETS 3
Abgerundete Ecken
Wer die Ecken bei Menüboxen und Infokästen abrunden möchte, muss in der Regel aufwendig mit Tabellen und bunten Grafiken tricksen. Beim neuen, noch nicht verabschiedeten Layoutstandard CSS 3 gelingt der gleiche Effekt deutlich einfacher. Erstellen Sie die Infobox mit der folgenden HTML-Zeile:
<div id="kasten1">Inhalt</div>
Formatieren Sie die Infobox anschließend mit dieser CSS-Angabe:
#kastenl {background-color:red; width:250px; height:120px; padding:40px; border-radius:30px; -moz-border-radius:30px; }
Die CSS-Eigenschaft border-radius legt den Radius der abgerundeten Ecken in Pixeln fest. Notieren Sie zusätzlich die Angabe -moz-border-radius mit dem gleichen Wert. So lange der neue CSS-Standard noch nicht verabschiedet ist, unterstützt lediglich Firefox diesen eigenen leicht abgewandelten Formatnamen. Durch die geänderten Ecken kommt der Rand nun jedoch mit dem Inhalt der Box in Konflikt. Halten Sie deshalb mit der Angabe padding einige Pixel Abstand.
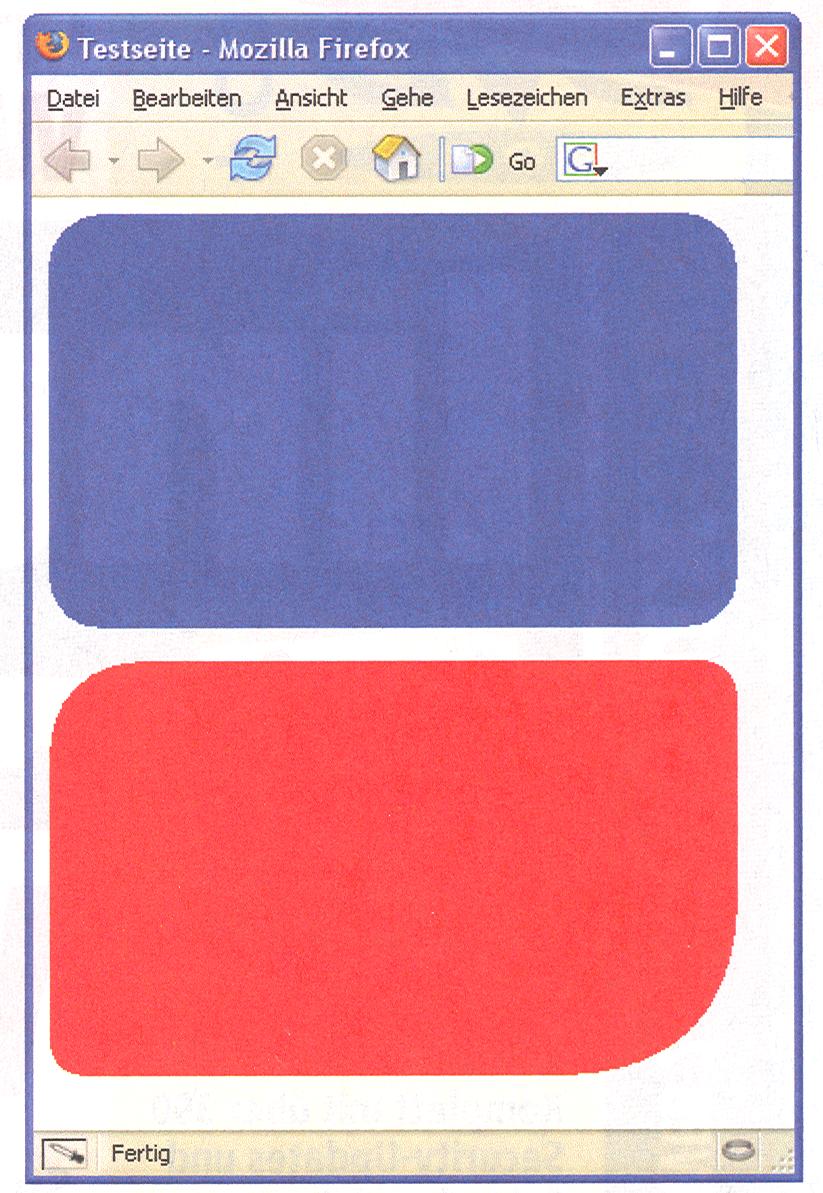
Sie brauchen übrigens nicht für jede Ecke die gleiche Krümmung zu verwenden (Bild A). Experimentieren Sie nach dem folgenden Muster mit unterschiedlichen Werten:
border-radius: 50px 20px 90px 20px; -moz-border-radius: 50px 20px 90px 20px;
Beginnend oben links formatieren Sie mit diesem Befehls-Listing die Ecken im Uhrzeigersinn.
Ob die Operation das gewünschte Ergebnis zeigt, kontrollieren Sie in der aktuellen Firefox-Version. Browser wie der Internet Explorer 6, die dieses Format noch nicht unterstützen, präsentieren die Beispielbox weiterhin mit spitzen Ecken.

CSS 3 in Aktion: Gestalten Sie individuelle Infokästen mit abgerundeten Ecken (Bild A)
Source: COM! 11/2006