CASCADING STYLESHEETS 3
Symbole für Text-Links
Oft sind Links auf andere Websites mit kleinen Symbolen gekennzeichnet. So erkennen die Besucher sofort, ob beim nächsten Mausklick eine externe Seite oder beispielsweise ein PDF-Dokument erscheint. Dieser Service ist arbeitsaufwendig, wenn Sie sämtliche Grafiken von Hand in Ihre Seiten einfügen.
Es geht auch einfacher: Nutzen Sie eine Formatierung des neuen, aber noch nicht verabschiedeten Standards CSS 3.
Ein einziger Befehl genügt, um externe Links einheitlich hervorzuheben:
a[href = “http”]:before {
content:url(extern.gif);
margin-right:5px; }
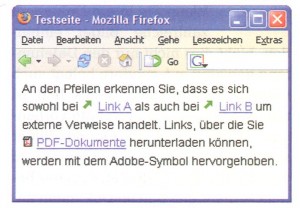
Sie formatieren damit alle Links, deren Parameter href mit http beginnt. Die Grafik extern.gif wird jedem dieser Links mit einem Abstand von fünf Pixel vorangestellt (Bild A).
Für PDF-Dateien eignet sich folgendes Format:
a[href = “.pdf”]:before {
content:url(‘pdf.gif’);
margin-right:5px; }
Damit prüfen Sie, ob die Zeichenkette bei href auf .pdf endet. Bei Firefox funktionieren diese Attributselektoren bereits problemlos. Und auch der Internet Explorer 7 wird sie unterstützen.

CSS 3: Wenige Code-Zeilen reichen aus, um externe Links mit Symbolen zu kennzeichnen (Bild A)
Source: COM! 8/2006